The way we access information has undergone a dramatic shift. Gone are the days of bulky desktops dominating the web browsing landscape. Today, smartphones reign supreme, with users consuming content and making purchases on the go. This mobile revolution necessitates a website redesign approach called “mobile-first design.”
But what exactly is mobile-first design, and why is it so critical? This guide will explore the concept, its implementation, and mobile-first web design best practices, helping you understand why adopting a mobile-first approach is key to your online success.
What Is Mobile-First Design?

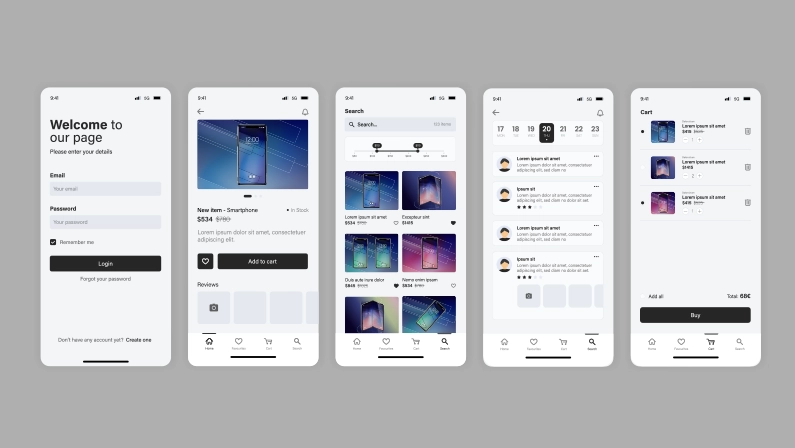
Mobile-first design is a web development strategy that prioritizes the mobile user experience from the beginning of the design process. Instead of adapting a desktop design for smaller screens, developers start with the mobile version and progressively enhance it for larger screens like tablets and desktops. This approach ensures that the site functions optimally on mobile devices, where most users now spend their time.
Progressive Advancement
Progressive advancement refers to starting with the simplest version of your website for mobile devices and adding features and content as the screen size increases. This method ensures that the core experience is accessible and functional on mobile, with additional enhancements for larger screens.
Graceful Degradation
Graceful degradation is the opposite approach, where you design the most complex version of your website first (usually for desktops) and then scale it down for mobile devices. While this method can work, it often results in a less optimized mobile experience, making mobile-first design the preferred strategy.
How To Implement Mobile-First Web Design
Implementing a mobile-first web design strategy involves a deep understanding of your audience, careful content adjustments, and a focus on key design principles that prioritize the mobile experience.
Understanding Your Audience
Before diving into design, it’s crucial to understand your target audience’s needs and behaviors. Analyze data to determine what devices they use most and what content they engage with. This information will guide your mobile-first design decisions.
Adjusting the Content
Content is king, but in mobile-first design, it’s important to prioritize. Determine which content is most critical for mobile users and ensure it’s front and center. Less essential content can be added as users navigate through your site on larger screens.
Focus on Mobile-First Design Principles
When designing for mobile, simplicity is key. Prioritize essential features and ensure your site is easy to navigate with touch controls. Mobile-first design principles emphasize speed, accessibility, and ease of use, making them vital for keeping users engaged.
Why is Mobile-First Design Critical?

Mobile-first design is critical because it aligns with current user behavior and search engine priorities. With the majority of web traffic now coming from mobile devices, failing to prioritize the mobile experience can lead to lost users and decreased conversions. Additionally, search engines like Google prioritize mobile-friendly websites in their rankings, meaning a mobile-first approach can improve your site’s visibility and performance in search results.
Best Practices for The Mobile-First Approach
Implementing mobile-first web design requires adherence to several best practices to ensure your site delivers a seamless experience for mobile users.
Prioritize Page Content
Start with the most important content first. This approach, known as content prioritization, ensures that users immediately see what matters most when they visit your site on a mobile device.
Deliver Intuitive Navigation
Mobile users should be able to navigate your site effortlessly. Keep navigation simple and intuitive, with clear menus and easy access to essential pages.
Keep Your Website Simple
Simplicity is key in mobile-first design. Avoid clutter and unnecessary elements that could slow down your site or confuse users. A clean, straightforward design enhances user experience and engagement.
Make CTAs and Other Mobile-First Elements Consistent and Bold
Calls to action (CTAs) are crucial for guiding users through your site. Ensure that your CTAs are easy to find and interact with on mobile devices. Use bold colors and clear text to make them stand out.
Avoid Disruptive Pop-ups
Pop-ups can be particularly frustrating on mobile devices. If you must use them, ensure they are easy to close and don’t interfere with the user experience.
Test on Real Devices Under Real Conditions
Always test your mobile-first design on actual devices. This real-world testing helps you identify any issues that might not be apparent in a desktop environment. It ensures that your site functions smoothly under various conditions and provides the best possible user experience.
Reasons Why Mobile-First Design Is Important

Mobile-first design is important because it reflects how users access the web today. It prioritizes the mobile experience, which is essential for capturing and retaining users in a mobile-dominated world. This approach not only improves user engagement but also boosts your site’s performance in search engine rankings.
Is Mobile-First Design Better Than Responsive Design?
Mobile-first design and responsive design are often compared, but they serve different purposes. While a responsive design ensures your website looks good on all devices, mobile-first design goes a step further by prioritizing the mobile experience from the start. In a mobile-first design, the website is built with mobile users in mind first, then scaled up for larger screens. This approach can result in a more optimized and user-friendly mobile experience compared to a responsive design that adapts a desktop-first layout for smaller screens.
Need A Brand New Website? Let’s Talk!
Are you ready to upgrade your website to meet the demands of today’s mobile users? At LeadOrigin, we specialize in creating stunning, user-friendly websites that follow mobile-first design principles. Whether you’re a small business or a large enterprise, we have the expertise to deliver a website that not only looks great but also performs exceptionally well on all devices.
LeadOrigin is an industry leader in web design and development, offering comprehensive services to businesses across various industries. Our team is dedicated to crafting websites that engage users and drive conversions. We serve clients in Austin, Dallas, and Houston, TX, providing top-tier web development services that cater to your unique needs.
Visit our website to explore our services, or contact us today at our Houston office at 2100 W Loop S #1400, Houston, TX 77027.