In the world of website design, a crucial preliminary step involves creating wireframes. These skeletal blueprints provide a fundamental structure for a website, allowing designers and stakeholders to visualize layout, functionality, and content placement.
This article will delve into what wireframes are, their purpose, who uses them, the various types and benefits, and how they differ from prototypes. Additionally, we’ll offer valuable tips for creating effective wireframes and suggest essential tools for the process.
What is a wireframe for a website?

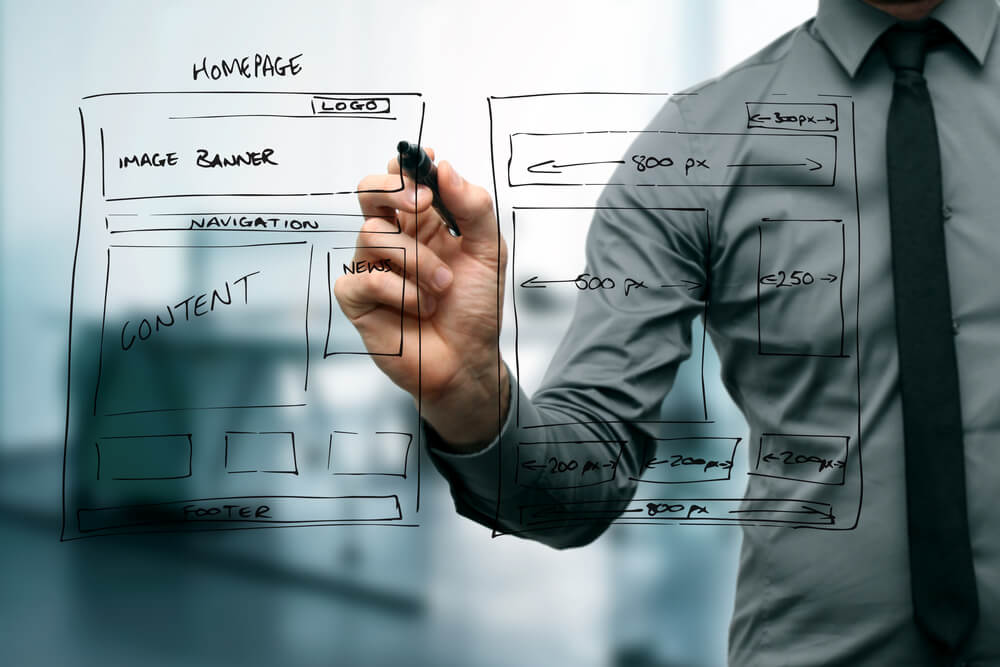
A website wireframe is a simplified, black-and-white visual representation of a webpage. It outlines the basic structure, including elements like navigation, content areas, and functionality placement. Unlike a final design, wireframes focus on functionality rather than aesthetics.
What is the purpose of a wireframe?
The primary purpose of a wireframe is to establish a clear and organized layout for a website. It serves as a visual guide that aligns stakeholders’ expectations and ensures that design and development efforts are streamlined and efficient.
Who uses a wireframe?
Wireframes are utilized by a range of professionals involved in the web design process. This includes designers, developers, project managers, and even clients. They serve as a common language that bridges the gap between conceptual ideas and tangible designs.
The Different Types of Wireframes
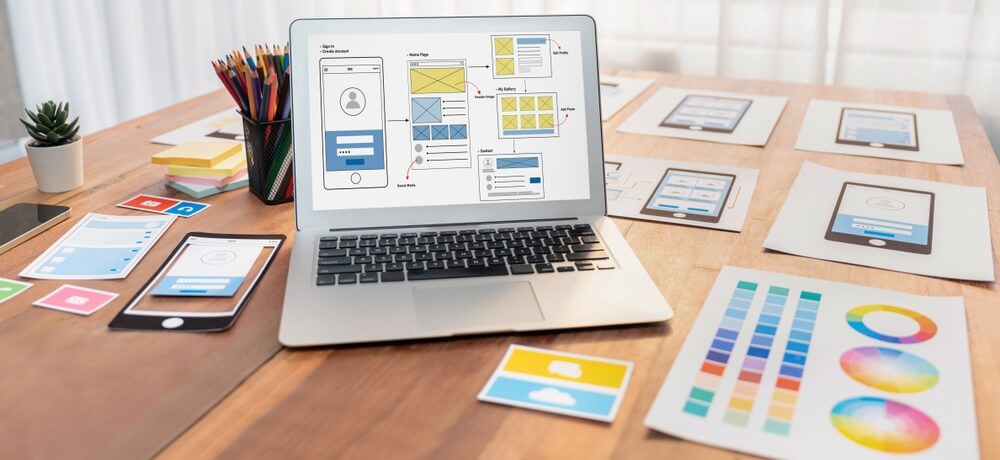
The various types of wireframes form the cornerstone of website design, offering designers a spectrum of options to bring their visions to life. From low-fidelity sketches to high-fidelity representations, each type serves a distinct purpose in refining and honing the digital user experience.
Low-fidelity wireframes
These are basic, rudimentary sketches that focus on layout and functionality without going into detail.
Mid-fidelity wireframes
These provide a more detailed representation, often incorporating placeholders for content and basic design elements.
High-fidelity wireframes
These offer a comprehensive view, including detailed content, design elements, and sometimes even interactive features.
The Benefits of Using Wireframes in Your Design Process
Wireframes offer several key advantages in the website design process. Incorporating wireframes into the design process is a strategic move that not only streamlines development but also ensures that the final product is finely tuned for optimal user engagement and satisfaction.
Enhanced Collaboration
Wireframes provide a visual framework that fosters clearer communication among designers, developers, and stakeholders. This shared visual language ensures everyone is on the same page, reducing misunderstandings and enhancing teamwork.
Streamlined Decision-Making
With a wireframe, stakeholders can make informed decisions early in the design process. This prevents costly changes and revisions later on, as the fundamental structure and layout are established from the outset.
Time and Resource Efficiency
Creating a wireframe allows designers to focus on functionality before investing time in intricate design details. This efficiency ensures that resources are allocated strategically, minimizing wasted effort on elements that may need to be changed.
User-Centric Design
By prioritizing functionality over aesthetics, wireframes place the user experience at the forefront. Designers can fine-tune navigation, content placement, and interactions to create a more intuitive and user-friendly interface.
Early Problem Identification
Wireframes act as a diagnostic tool, revealing potential design flaws or usability issues at an early stage. This proactive approach enables designers to address problems before they become entrenched in the final design.
Facilitates Iterative Design
Wireframes are inherently adaptable, allowing for easy revisions and refinements as the design evolves. This iterative process ensures that the final product is finely tuned to meet both user needs and business objectives.
Client and Stakeholder Buy-In
Presenting wireframes to clients and stakeholders early in the design process provides them with a tangible representation of the project’s direction. This transparency fosters trust and confidence in the design team’s expertise.
Saves Development Time
Clear wireframes serve as a roadmap for developers, reducing ambiguity and ensuring that the development phase progresses smoothly. This can lead to a quicker turnaround time for the final product.
Cost-Effectiveness
By identifying and rectifying design issues early on, wireframes help prevent costly revisions and rework during the later stages of development. This ultimately leads to a more cost-effective and efficient design process.
Increased Focus on User Goals
Wireframes allow designers to prioritize the fulfillment of user goals and tasks. This user-centric approach ensures that the final design is tailored to meet the specific needs and expectations of the target audience.
Wireframe vs. Prototype: What’s the Difference?
In essence, while wireframes establish the fundamental structure and functionality, prototypes take it a step further by providing an interactive experience for testing and refining the user interface. Together, these tools work in tandem, ensuring that the final product not only looks good but also functions seamlessly to meet user needs and expectations.
Wireframes – Establishing Structure and Functionality

- Purpose: Wireframes serve as the foundational blueprint of a website, emphasizing the arrangement of elements and their functionality. They are akin to the architectural plans of a building, outlining the basic structure without delving into design specifics.
- Visual Representation: Wireframes are typically basic, often grayscale sketches or digital representations. They focus on elements like navigation, content placement, and interactive features, providing a clear visual guide.
- Detail Level: Wireframes are less detailed compared to prototypes. They don’t incorporate actual content or specific design elements, keeping the focus squarely on functionality.
- Stage in Design Process: They are usually created early in the design process, allowing designers and stakeholders to establish a solid structure before delving into finer details.
Prototypes – Interactive User Experience
- Purpose: Prototypes take the wireframe a step further by providing an interactive version of the website. They simulate the user experience, allowing for navigation, interactions, and even user testing.
- Visual Representation: Prototypes are more refined and detailed compared to wireframes. They often include real content, images, and design elements, giving a closer approximation of the final product.
- Interactive Elements: Unlike wireframes, prototypes enable users to click through various elements, providing a more dynamic and realistic representation of how the final website will function.
- User Testing and Feedback: Prototypes are invaluable for user testing and feedback collection. They allow designers to gather insights on usability, flow, and functionality, facilitating necessary adjustments before final development.
- Closer to Final Product: Prototypes are closer to the end product in terms of look, feel, and functionality. They provide a more accurate preview of what the final website will be like.
Tips for Creating Your First Wireframe
By following these tips, you’ll be equipped with a solid foundation for creating effective wireframes that serve as the backbone of successful website designs. Remember, wireframes are not only about structure but also about ensuring a seamless user experience that meets the needs of your target audience.
1. Learn what a wireframe is and what it does.
Understanding the fundamental concept of a wireframe is crucial. A wireframe is a simplified, skeletal representation of a webpage, focusing on layout and functionality rather than design elements. It serves as a visual guide that outlines the basic structure of a website, providing a clear blueprint for the design process.
2. Look at wireframe examples for inspiration.
Studying existing wireframes can provide valuable insights and inspiration for your own projects. Analyze a variety of wireframes to see how different designers approach layout, navigation, and functionality. This exposure can help you gain a deeper understanding of effective wireframe design principles and techniques.
3. Try sketching a wireframe on paper.

Starting with a hand-drawn sketch can be an effective way to quickly brainstorm and visualize layout ideas. Sketching allows for rapid iteration and exploration of different design possibilities. It also encourages a focus on the core structure and functionality before getting into digital tools, helping to ensure a solid foundation for your wireframe.
4. Use drag-and-drop wireframe builders with templates.
Utilizing wireframing tools with drag-and-drop capabilities and pre-designed templates can significantly speed up the wireframing process. These tools provide a user-friendly interface that allows you to easily place and rearrange elements, saving time and ensuring a more efficient workflow.
5. Don’t start with high-fidelity wireframes.
Resist the temptation to dive into high-fidelity details early on. Starting with low to mid-fidelity wireframes allows you to focus on functionality without getting bogged down by design elements. This approach ensures that the core structure is sound before investing time in fine-tuning visual aspects.
6. Add interactions early on.
Incorporating basic interactions into your wireframe can provide a more realistic representation of how the final website will function. This includes clickable elements and simulated navigation paths. Doing so early in the wireframing process allows you to identify any usability issues and make necessary adjustments before moving forward.
7. Use tools that support collaboration.
Opt for wireframing tools that facilitate collaboration among team members. These tools often have features like real-time editing, commenting, and version control, making it easier to work together on a wireframe. Effective collaboration ensures that all stakeholders are aligned and that valuable input is incorporated into the design process.
8. Ask help from a trusted marketing agency.
Collaborating with a reputable marketing agency, such as LeadOrigin, can bring invaluable expertise to your wireframing process. They can offer insights into user-centric design and effective layout strategies, ensuring that your wireframes align with industry best practices.
Moreover, their experience in marketing and user behavior can provide a unique perspective that enhances the overall effectiveness of your wireframes.
Wireframing Tools to Use In The Design Process
Each of these wireframing tools has its own strengths and specialties, catering to different design preferences and project requirements. Designers often choose based on their familiarity with the tool, the specific needs of the project, and the level of collaboration required with team members.
Adobe Photoshop

Adobe Photoshop is a versatile graphic design software widely used for image editing, but it can also be employed for creating wireframes. Designers can utilize Photoshop’s robust toolset to create detailed, high-fidelity wireframes with precision.
Strengths:
- Detailed Design: Photoshop allows for intricate design work, making it suitable for high-fidelity wireframes with realistic visuals.
- Integration with Other Adobe Tools: Seamless integration with other Adobe Creative Cloud applications like Illustrator and InDesign for comprehensive design workflows.
Considerations:
- Learning Curve: Photoshop has a steeper learning curve compared to some other wireframing tools, especially for those unfamiliar with graphic design software.
Sketch
Sketch is a vector-based design tool specifically tailored for digital design projects, including wireframing. It offers an intuitive interface and a wide range of features focused on creating clean, user-friendly interfaces.
Strengths:
- Vector-Based Graphics: Being vector-based, designs in Sketch can be scaled without loss of quality, making it ideal for responsive web design.
- Plugin Ecosystem: A vibrant community has developed numerous plugins that enhance Sketch’s functionality, enabling designers to customize their workflow.
Considerations:
- Mac-Only: Sketch is exclusively available for macOS, which may limit accessibility for designers using other operating systems.
Figma
Figma is a cloud-based design and prototyping tool that facilitates real-time collaboration among team members. It’s known for its versatility, enabling designers to create wireframes, prototypes, and even design systems within the same platform.
Strengths:
- Real-Time Collaboration: Figma excels in enabling multiple team members to work on a project simultaneously, providing a seamless collaborative experience.
- Web-Based: Being browser-based, Figma allows for easy access and collaboration from any device with an internet connection.
Considerations:
- Internet Dependency: Requires a stable internet connection for seamless operation, which might be a consideration for designers in areas with limited connectivity.
JustinMind
JustinMind is a comprehensive prototyping and wireframing tool that empowers designers to create interactive and dynamic prototypes. It caters to a wide range of design needs, from wireframes to complex user flows.
Strengths:
- Rich Interactivity: JustinMind excels in creating interactive prototypes, allowing designers to simulate user interactions and demonstrate the flow of a website or application.
- Extensive Widget Library: The platform offers an extensive library of pre-designed UI elements, saving time in the wireframing process.
Considerations:
- Learning Curve: While powerful, JustinMind may have a learning curve for beginners or those transitioning from simpler wireframing tools.
Need Help in Designing Your Website? Get in Touch With LeadOrigin Today!
This comprehensive guide provides a solid foundation for understanding the importance and intricacies of wireframes in website design. By incorporating these invaluable tools into your design process, you’ll be well on your way to creating user-friendly, visually appealing websites that stand out in today’s competitive online landscape.
In the dynamic world of web design, LeadOrigin stands out as an industry leader in web development services. Serving small to medium-sized businesses across Austin, Dallas, and Houston, TX, they offer innovative solutions tailored to various industries. With a team of experienced professionals, they are committed to bringing your web presence to life. Contact them today!